S&P Delivery Mobile Experience
Senna Labs

My Role
UX/UI Designer - User Research, User Interview, User Testing, Interaction Design
Timeline
3 months
Overview
S&P Delivery is an e-commerce website that focuses on encouraging customers to order food, drinks, desserts, and bakeries that deliver quality taste.
I worked closely with the Lead Designer as a UX/UI Designer, handling Thai translation and creating graphics. I also researched competitors, interviewed users, and conducted usability tests.
The client was satisfied with the improvement of the new application and chose to continue using our services.
Research
Competitor Analysis

Key Insights
- Ability to select the delivery location on a map and automatically fill in the address based on the selection.
- Simple sign-up flows. Most competitors needed a name, email, phone number and password.
- Seamless sign-up to checkout flow. Once users sign up, they can continue the checkout process with the items they have already selected in their cart.
User Interviews
I performed a total of six 1-on-1 interviews with users to better understand their behaviour regarding online food delivery. During these interviews, I conducted usability tests with the current S&P delivery flow using a tool called Lookback.
Key Insights
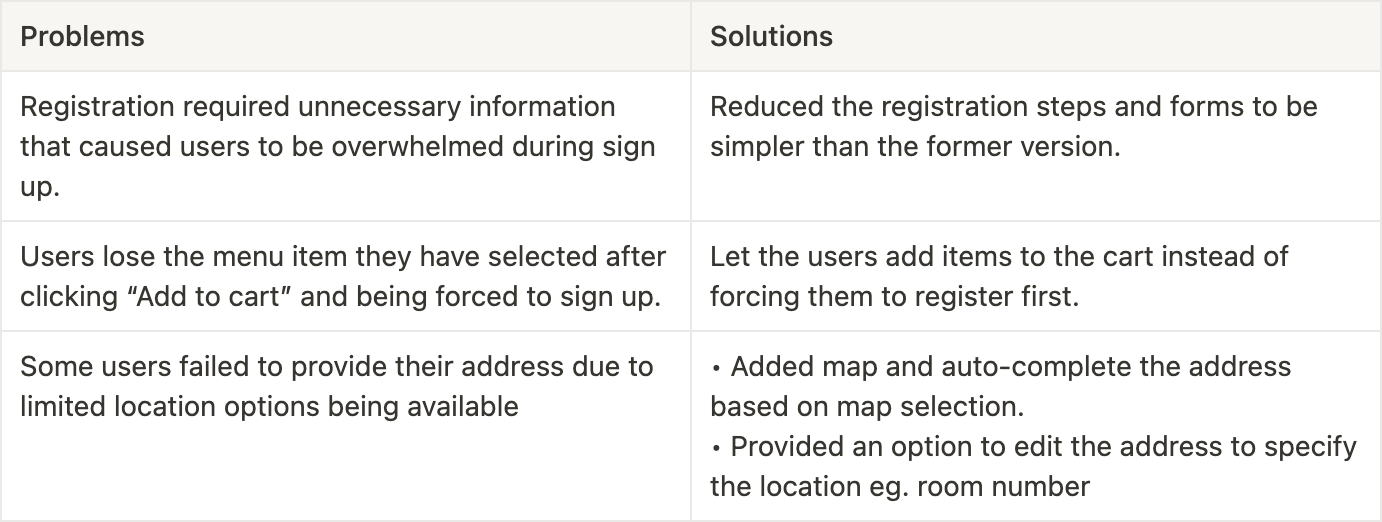
- 5 out of 6 users found it difficult to find the menu items they were looking for.
- 4 out of 6 users did not like when they were forced to register after clicking “Add to cart”.
- 4 out of 6 users complained that the registration process was overwhelming with too much unnecessary information required.
Summary

Design
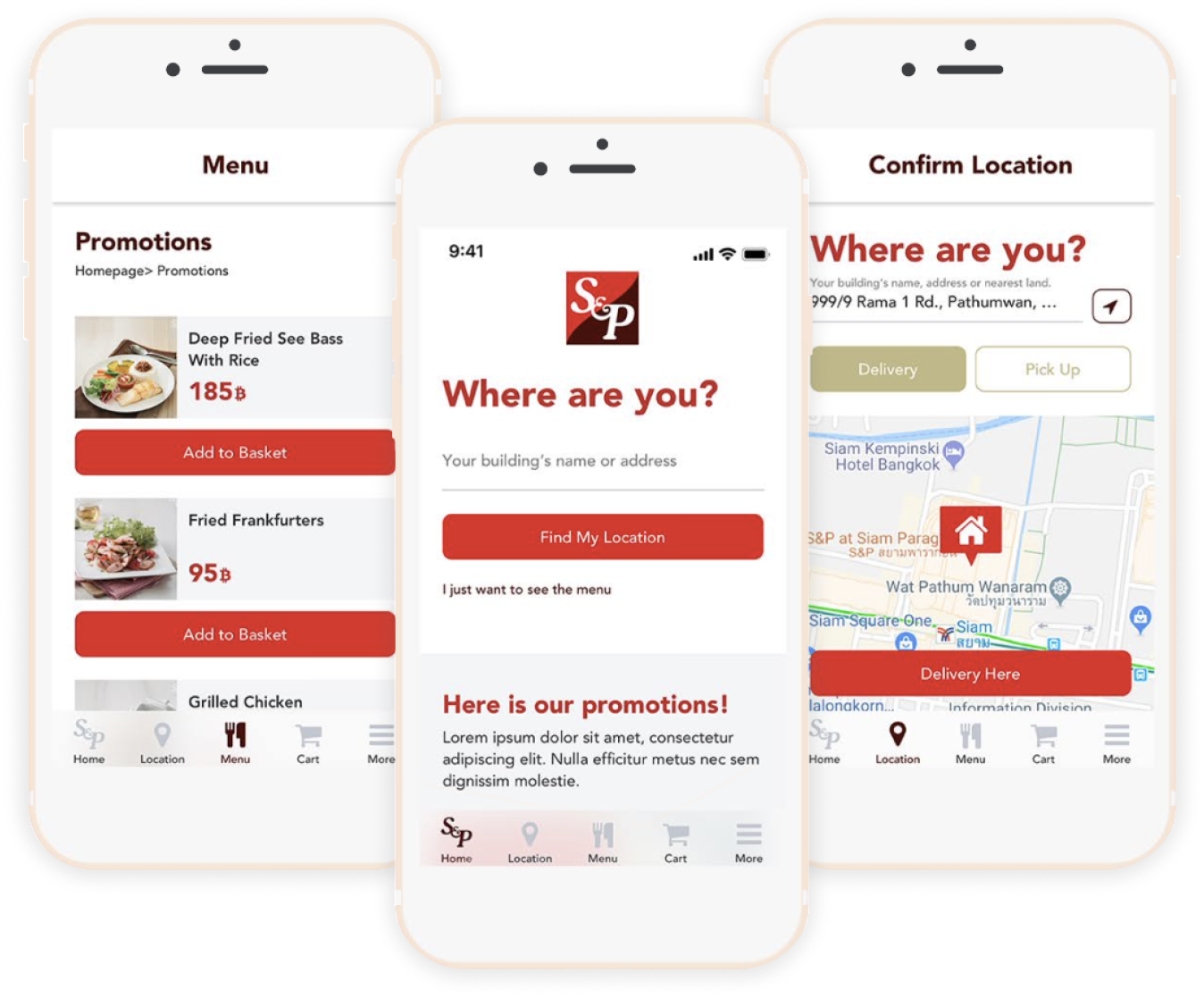
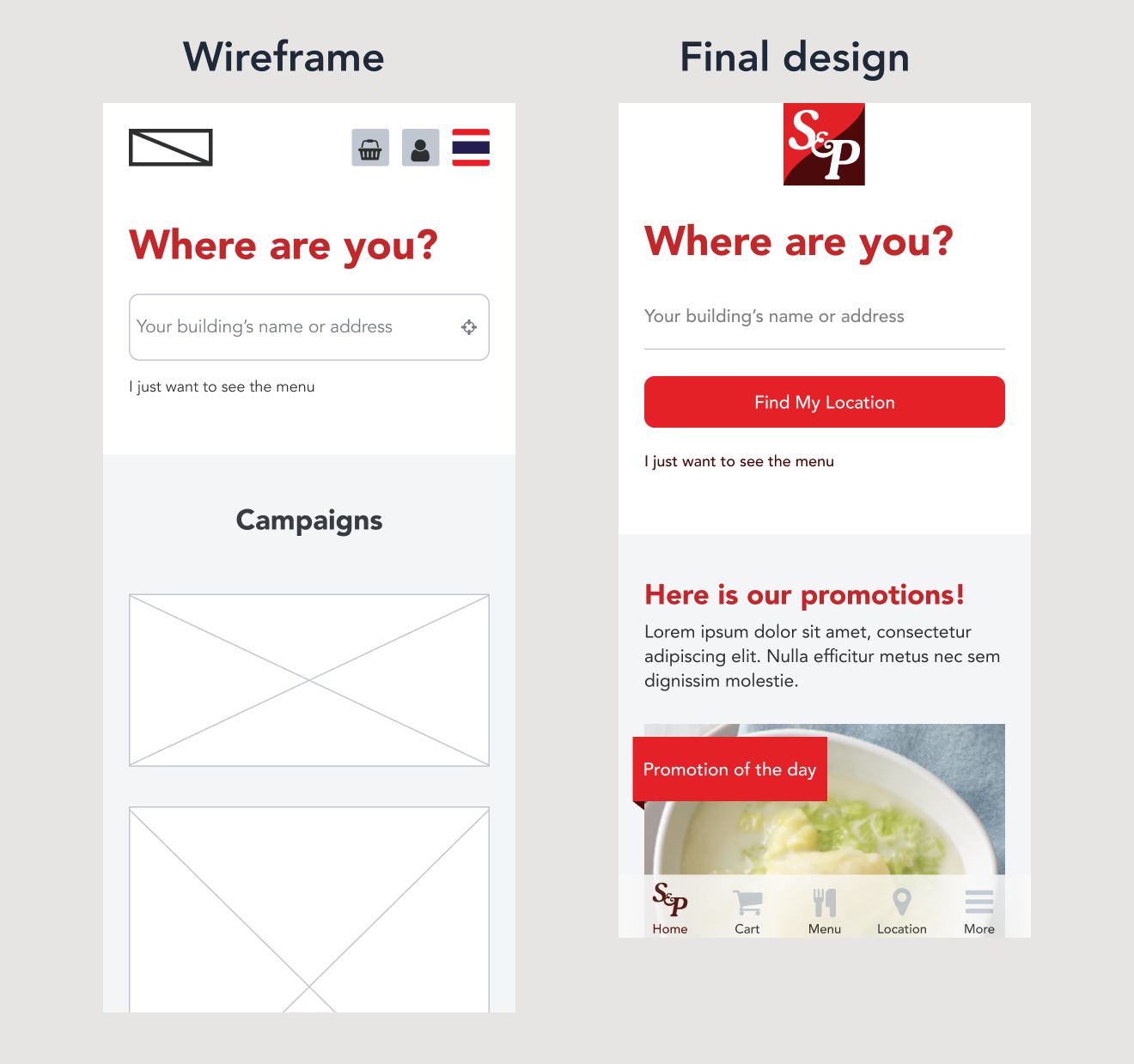
Hi-fidelity Mobile UI
I was assigned the task of designing the UI for the mobile version of the delivery flow. It was important to ensure that the design was consistent with the desktop version.
Mobile UI (selected screens)

Homepage

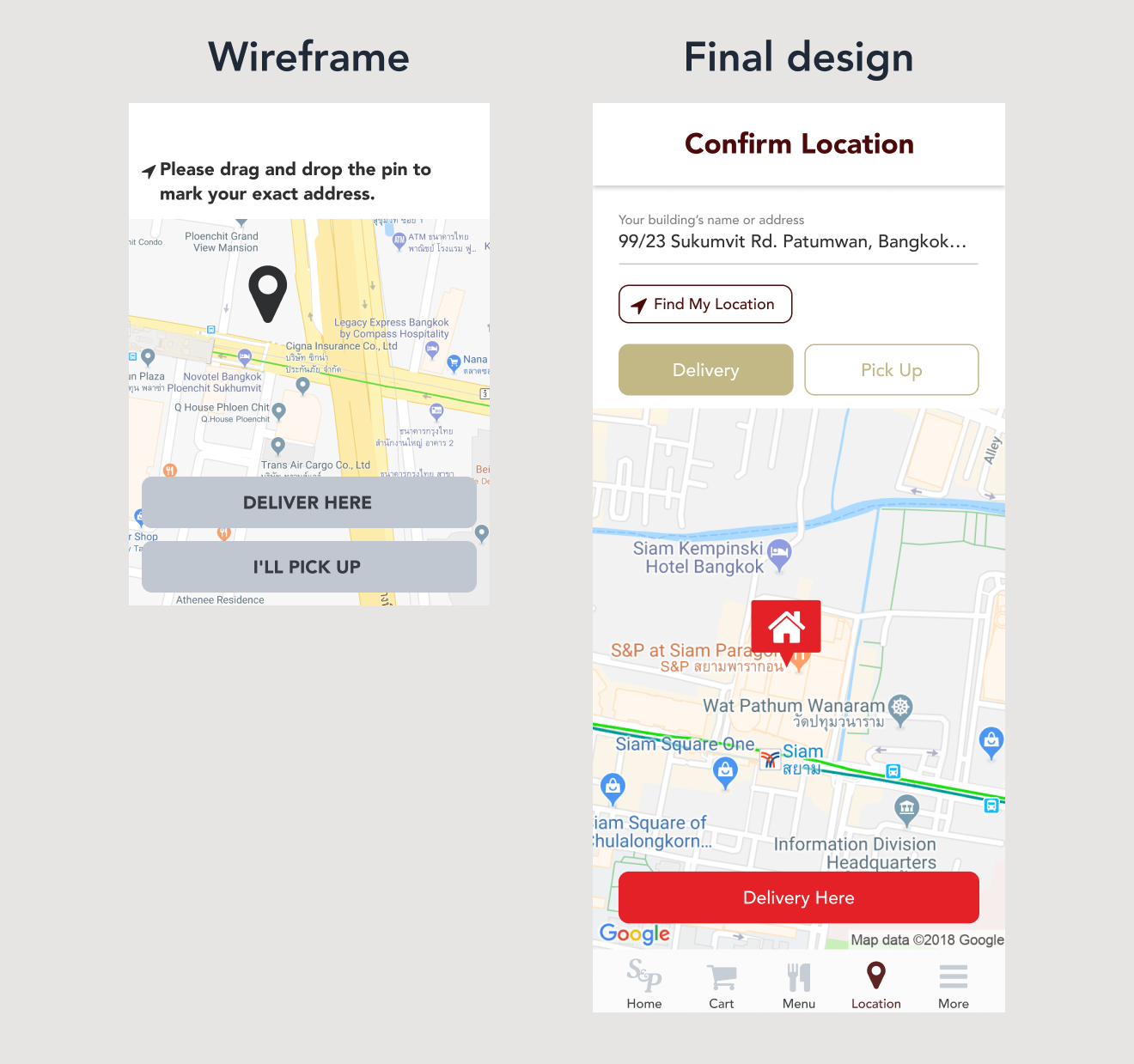
Map

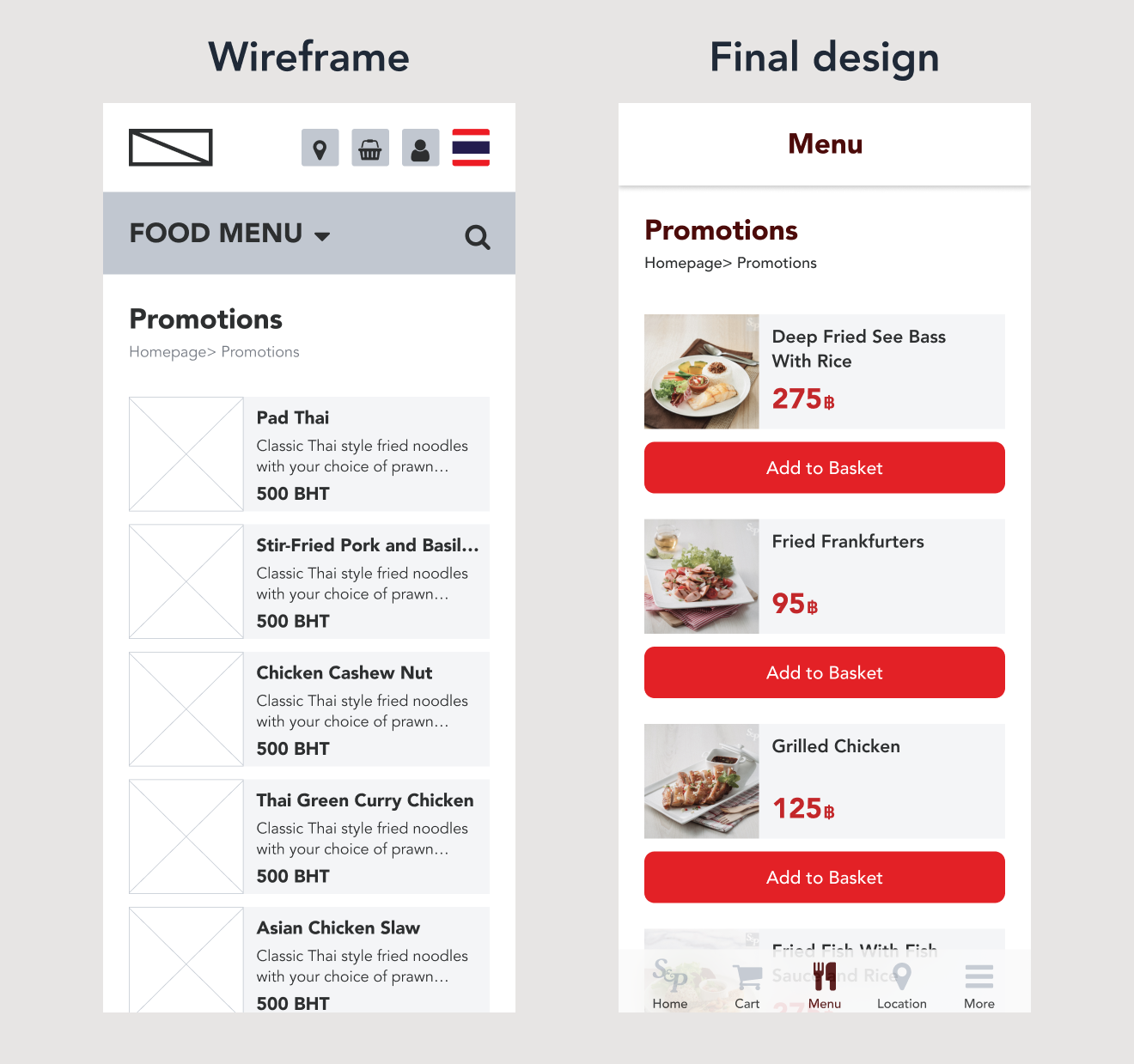
Menu

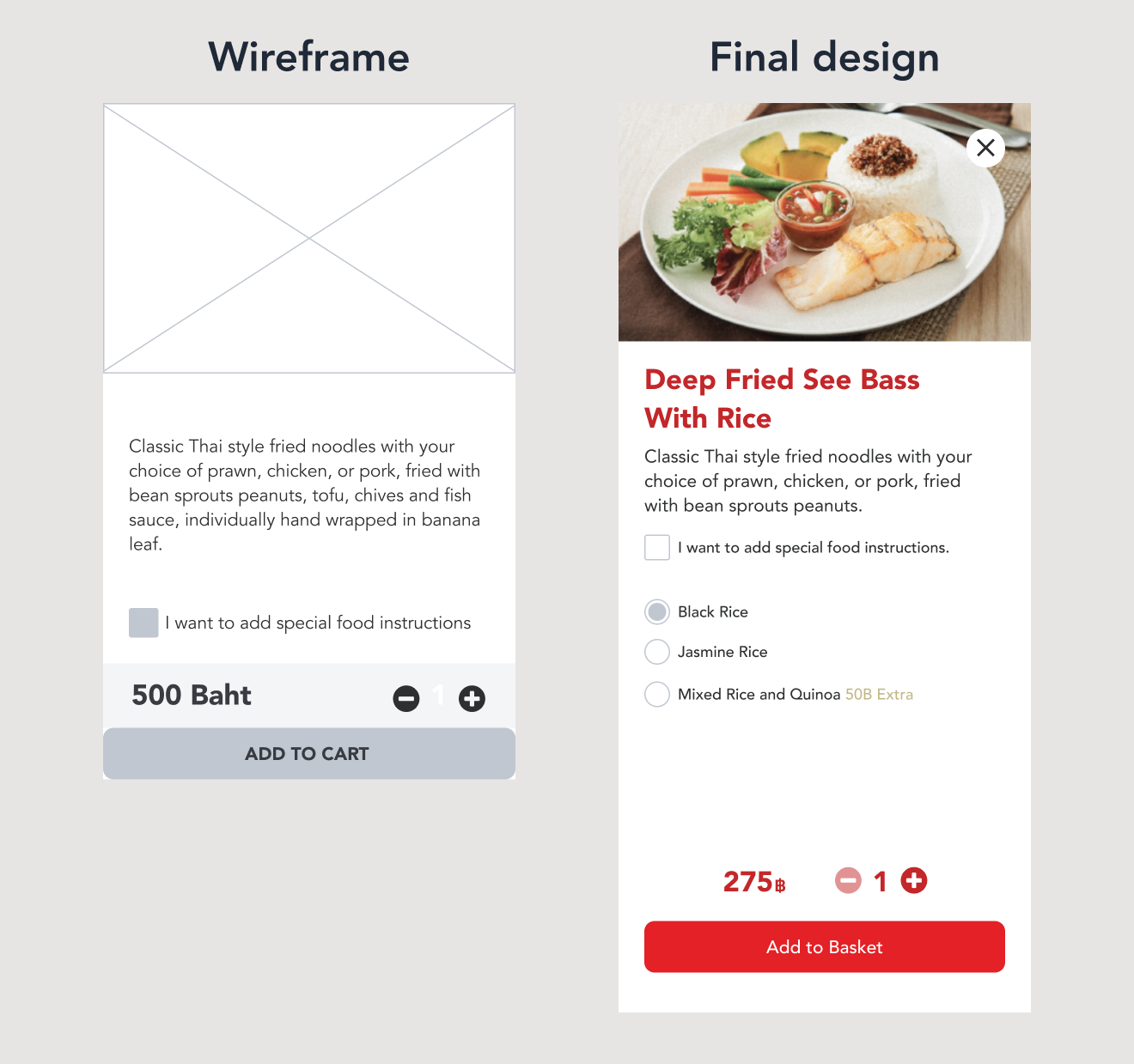
Product Details
Mobile Prototype
Conclusion
What I've Learned
🔍
User Research Guided Our Design Decisions
I learned to observe user behavior to better understand their preferences, needs, and pain points.
📐
Grid System Boosted up my Design Skills
Learning about the grid system imrpoved my ability to ensure consistent alignment, visual hierarcy, and improve user experience.
⚙️
Design Systems Ensure Consistency
Designing within the system's guidelines ensured consistent typography, colors, and components across all platforms.